To be honest, I don’t think design can be done without using some guides, at least from time to time. Sure, most designers have a different way of seeing things than “normal” people, but I don’t think any of them has any guidelines inside the head… because this is today’s subject, and the tool to come with it is simply called Baseline.
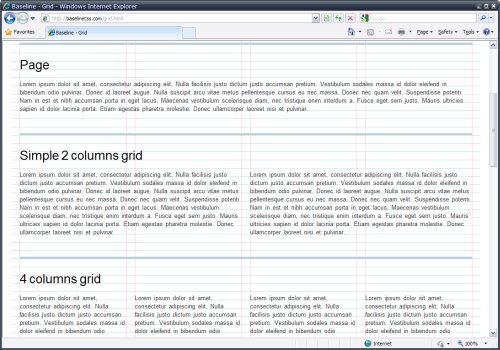
Keeping typographic standards in mind, the guys from ProjetUrbain.com built Baseline with the goal of making website development easier. Sure, there are plenty of methods to ease your development work, but Baseline does it by offering a nice grid and a typographic layout to play with, bringing order into a world full of chaos.
Fully compatible with the latest versions of all major browsers, including Safari, Firefox, and even Opera, Baseline takes advantage of the font metrics instead of regular line height to line up major page elements, such as paragraphs, buttons, form labels and so on.
Licensed under the terms of the Creative Commons license, Baseline comes as a fully featured package, including CSS files for deployment and development, a complete set of HTML examples and templates, and even a Photoshop base document!
Compatibility: all major browsers, including Google Chrome and Safari