No matter how good a programmer may be, his code will always allow a little bit of tweaking, and if we talk about CSS, things should be pretty clear – since CSS is not C/C++, a lot of people without any special programming skills can easily use it. The result? Code that works, but can be heavily optimized!
CSS Formatter and Optimiser is a tool based on csstidy, and its purpose is to turn your frog-like code into a beautiful princess. Oh, yeah, and no kisses needed!
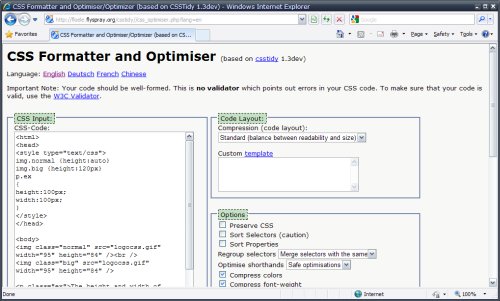
All you need to do is input your CSS code into the “CSS Input” box, choose your preferences (when talking about code layout, you can even use custom templates), and then press the Process CSS button. One interesting feature of this Web-based tool allows you to grab a CSS file by entering its URL, so you won’t have to manually paste the code into the code box, as I mentioned above. Pretty cool!
Other than the above, there’s not much left to be said… oh, I nearly forgot a very important part – unlike most similar tools, only available in English, CSS Formatter and Optimiser is also available in German, French, as well as Chinese, making it accessible to a whole army of developers who may not be really happy at all using English. Anyway, sooner or later, they’ll have to…
Compatibility: I tried this tool with Internet Explorer 8, Firefox, Safari, Google Chrome, and everything worked fine; if you run into any kind of trouble with it, be sure to drop a comment below!