Layouts, layouts, layouts – steal them, start from scratch, or grab some framework to get a foundation to build upon? It seems a lot of so-called “designers” decide to use the first approach these days, but as long as things like PrimaryCSS are available for free, why do it? I have no answer to that, so I’ll leave the question open and move to our today’s topic…

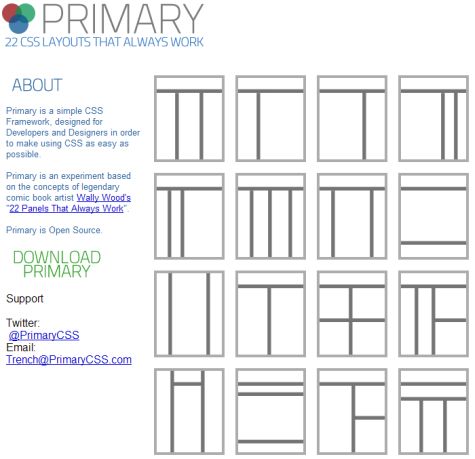
… PrimaryCSS: a CSS framework focusing on giving birth to most common layouts, offering only 22 of them, from single column to multi-column ones. Obviously, all these are compatible with the major browsers currently on the market. Despite their default 960 pixels size, all the layouts are fluid, working with any width.
While there’s nothing really special about PrimaryCSS, adding this one to your free CSS frameworks collection can’t hurt. After all, there aren’t hundreds of frameworks based on the concepts of legendary comic book artist Wally Wood’s “22 Panels That Always Work,” right? 😉
One Response
This is exactly what I need thanks …