Audio Album wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | Audio Album |
| Version | 1.0.4 |
| Author | cubecolour |
| Rating | 100 |
| Last updated | 2014-04-22 06:23:00 |
| Downloads |
7399
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
Audio Album plugin added 6 kB of resources to the Home page and 6 kB of resources to the sample Post page.
Audio Album plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
Great! Audio Album plugin ads no tables to your Wordpress blog database.The plugin was originally created for Dave Draper's website where the it is used on the music pages. For an example, please see the page for the Wild Bunch album.
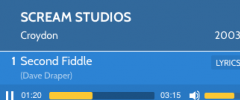
Audio Album uses the default audio capabilities of mediaelement.js included with core WordPress files and enables you to style a group of audio files (MP3 etc) as single block formatted as an album. A basic stylesheet is included, however this is intended to be used as a starting point with custom css being created appropriate to the theme on the WordPress site.
Note: This plugin does not transform a group of tracks into a playlist. If you need that, this is probably not the most appropriate plugin for your project.
You can display as many Audio Albums on your site as you need, with multiple albums on each page.
Usage:
There are two shortcodes that should both be used [audioalbum] and [audiotrack]
[audioalbum]This shortcode should be used once as a header before the [audiotrack] shortcodes. The following attributes are optional. You should always include an [audioalbum] shortcode before any single or group of [audiotrack] shortcodes.
- title
- detail
- date
[audiotrack]These attributes are specific to this plugin:
- title
- width
- height
- songwriter
- buttontext
- buttonlink
The following attributes can also be used in the [audiotrack] shortcode in the same way in which they are used in the default WordPress audio shortcode:
- src
- mp3
- ogg
- wma
- m4a
- wav
- loop
- autoplay
- preload
Example
[audioalbum title="The Album Title" detail="Some other Details" date="2013"]
[audiotrack title="Song One" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile1.mp3"]
[audiotrack title="Song Two" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile2.mp3"]Lyrics / other info in a popup window
There are some additional parameters which can be added to the [audioalbum] shortcode to optionally add a button to allow a visitor to open a link on each audio track to open a page in your site within a popup window.
You need to first create the page, post, or custom post type post and make a note of the post/page id.
The attributes to add to the [audiotrack] shortcode to make the popup link
- buttonlink
- buttontext
- width
- height
Enter the page/post id of the target page as the value for the buttonlink attribute. No button will be shown unless a value is set for this.
The buttontext attribute is optional, if no value is specified, the default label of 'lyrics' will be shown on the button.
The dimensions of the popup window can also be specified using optional width and height attributes. If no values are given, default values of 520px (width) and 400px (height) will be used.
If your site is using a Genesis child theme, as a little bonus, your popup page will use a landing-page template without a masthead, menus, sidebars or other distractions.
Example with default 'lyrics' button
[audiotrack title="Song One" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile1.mp3" buttonlink="808"]Example with custom button and custom popup window dimensions
[audiotrack title="Song Two" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile2.mp3" buttonlink="909" buttontext="linklabel" width="300" height="500"]The parameters used with the standard native WordPress audio shortcode outlined in the codex: Audio Shortcode page can also be used in the [audiotrack] shortcode.