digitalkOmiX wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | digitalkOmiX |
| Version | 1.3.2 |
| Author | Andy War |
| Rating | 0 |
| Last updated | 2015-02-28 06:27:00 |
| Downloads |
69
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
digitalkOmiX plugin added 2 kB of resources to the Home page and 2 kB of resources to the sample Post page.
digitalkOmiX plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
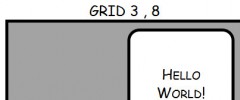
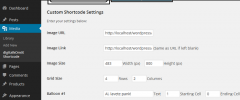
Great! digitalkOmiX plugin ads no tables to your Wordpress blog database.This plugin adds balloons to traditional comic frames. Balloons become part of the content of the post, and can be translated. Image becomes an HTML <table> background, while balloons are cells of that <table>. At this stage plugin works through a shortcode, that can be automatically built in a settings page found in the "Media" menu of the Dashboard. Shortcode Builder displays actual shortcode (that can be cut and pasted either in a post or a page), a preview of the image with the balloons, and a view of the grid overlying the image. All settings can be edited in the settings fields below these previews, including image information, dimension of the overlying grid and texts inside the balloons with their position and dimension. Shortcode builder enables only 4 balloons, but you can add more manually editing the pasted shortcode.
Generally speaking, shortcode can be enclosing: [digkom]<IMAGE>[/digkom]
or self-closing: [digkom] (shortcode builder generates this kind).
Enclosing shortcode handles the image directly added from the Media Library, while in the self-closing shortcode you will have to add image location and size. Below is a list of the shortcode attributes:
General attributes
- rows='Number of rows' : how many rows of balloons you have on the image (by default set to 4).
- cols='Number of columns' : how many columns of balloons you have on the image (by default set to 3).
- caption='Text of the caption of the image' : text that will appear above the image, if you want it to appear on the bottom you have to add "<bottom>" at the end of the text.
- text_1='Text in the first balloon <grid>' : first balloon starting from the top left corner of the image. "<grid>" sets the position and dimension of the balloon (see below).
- text_nth='Text in the nth balloon <grid>' : No more than 12 balloons may be added.
Attributes for self-closing shortcode only
- image_url='URL of the image' : where your image is located.
- image_link='Link to your image' : you go there when you click on the image.
- width='Width of the image in pixels'
- height='Height of the image in pixels'
Please note that if you don't write text in a balloon, the balloon will not be displayed. If no text is written at all and you preview (or publish) the post, the image will appear with an overlying grid of numbered cells. This may be useful to determine row / column number, position and size of balloons. To position and size balloons, add "<grid 1st,2nd>" at the end of the text_nth, where "1st" is the number of the top-left grid cell contained by the balloon, while "2nd" is the bottom-right one (use only "1st" if one grid cell is used). Balloon can contain 1 to all text areas.
In alternative to "<grid>", you may add "<span r,c>" at the end of the text_nth, where "r" stands for rowspan and "c" stands for columnspan. <span>, however, restricts table size to max 12 cells.
Additional instructions may be found here: http://www.andywar.net/wordpress-plugins/digitalkomix-plugin