GeoJSON Maps wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | GeoJSON Maps |
| Version | 0.1 |
| Author | Chris Abraham |
| Rating | 0 |
| Last updated | 2012-08-29 06:40:00 |
| Downloads |
554
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
GeoJSON Maps plugin added 112641 bytes of resources to the Home page and 112665 bytes of resources to the sample Post page.
GeoJSON Maps plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
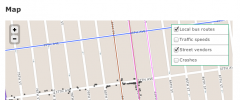
Great! GeoJSON Maps plugin ads no tables to your Wordpress blog database.GeoJSON Maps facilitates displaying multiple GeoJSON feeds on a map. It has a custom legend to toggle on/off each data layer. The map can be displayed on a Wordpress post or page via a short code. All you need is some GeoJSON feeds (both json and jsonp) and some styling markup. See here for a demo.
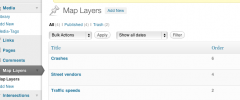
GeoJSON Maps uses Argo. Its configuration is provided here. Take note of the "rules" and "popupContent" items to be entered when setting up a layer. So, in the Schools layer from the demo, "Layer Rules" is set to:
[{
condition: '"{{LOCLEVEL}}" === "Elementary School"',
style: {color: 'green', radius: 3, opacity: 0.9, fillOpacity: 0.2}
},
{
condition: '"{{LOCLEVEL}}" === "Middle Secondary"',
style: {color: 'orange', radius: 3, opacity: 0.9, fillOpacity: 0.2}
},
{
condition: '"{{LOCLEVEL}}" === "High School"',
style: {color: 'red', radius: 3, opacity: 0.9, fillOpacity: 0.2}
}]
And "Popup Text" is set to:
{{LOCNAME}}