Gravity Forms - WCAG 2.0 form fields wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | Gravity Forms - WCAG 2.0 form fields |
| Version | 1.2.7 |
| Author | Adrian Gordon |
| Rating | 100 |
| Last updated | 2015-03-07 01:49:00 |
| Downloads |
177
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
Gravity Forms - WCAG 2.0 form fields plugin added 27 bytes of resources to the Home page and 22 bytes of resources to the sample Post page.
Gravity Forms - WCAG 2.0 form fields plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
Great! Gravity Forms - WCAG 2.0 form fields plugin ads no tables to your Wordpress blog database.Extends the Gravity Forms plugin - modifies form fields and improves validation so that forms meet WCAG 2.0 accessibility requirements.
What does this plugin do?
- Wraps radio, checkbox and list (repeater) fields in a fieldset.
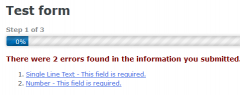
- Improves form validation by displaying an on-page message that describes how many errors there were in the page. The message contains a list of the form fields with the errors, a description of the error and a link to the field.
- Adds aria-describedby attributes for date and website fields - providing clear instructions for screen reader users of what format is required for the field.
- Adds HTML5 'required' attribute and aria-required='true' for required fields
- Adds aria-describedby attributes for fields that have failed validation - providing clear instructions for screen reader users of what the field error is. Description used is the default validation message for the field, or if set, the validation message for the field.
- Disables the Gravity Forms configured tabindex - this stops users from being able to tab between fields and on-page links.
- Changes links in the form body, such as field descriptions or HTML fields, so they open in a new window. A title is added or appended to any existing title for screen reader users which reads 'this link will open in a new window'.
- Improved file upload field - wrapped in field set, clearly identifies to screen reader users if any file size of file type restrictions have been set of the field.
- Improved field instructions - if a description has been provided for the field, the field is 'described by' the description, using the aria-describedby attribute
How to I use the plugin?
Simply install and activate the plugin - no configuration required.
Have a suggestion, comment or request?
Please leave a detailed message on the support tab.
Let me know what you think
Please take the time to review the plugin. Your feedback shows the need for Gravity Forms to meet the WCAG 2.0 requirements natively, and will help me understand the value of this plugin.
Please note:
- Accessibility is a complicated topic and sometimes there are different opinions on how to best achieve an accessible website. Accessible forms are even harder to achieve, with many different approaches. If you have a suggestion, comment or request please leave a detailed message on the support tab.
- This plugin does not cover other aspects of accessibility, such as content order, clear instructions, colour contrast etc.
- You will also need to ensure that your websites theme is accessible.