Instapress wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | Instapress |
| Version | 1.5.3 |
| Author | liechtenecker |
| Rating | 70 |
| Last updated | 2013-09-26 08:19:00 |
| Downloads |
118946
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
Instapress plugin added 11 bytes of resources to the Home page and 14 bytes of resources to the sample Post page.
Instapress plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
Great! Instapress plugin ads no tables to your Wordpress blog database.Attention
At the moment Instapress won't work on your blog. Want to help rebuilding this plugin? Follow this link: https://github.com/Liechtenecker/instapress
Features
Display your Instagram photos in a sidebar widget, post or pages or inlcude a single Instagram photo via the Instagram URL in one of your posts. Furthermore create your own Instagram gallery with Instapress' paging functionality. It makes use of jQuery's fancybox plugin to display a nice slideshow for your images.
You can choose:
- how many Instagram images you want to display
- the size of the Instagram images
- whether you want to show the Instagram picture's title or not
- whether to use fancybox or not
- whether you want to display your own Instagram feed, a friend's Instagram feed, the popular media feed, a single image from Instagram or a feed with Instagrams containing specific tags
- to enable paging
- whether you want to show your Instagram feed as an image gallery
Demo
You can find a demonstration of the plugin here
Usage
Shortcode
You can implement an instagram feed in posts or pages via shortcode in the following format: [instapress userid="" piccount="" size=""]
- userid: ID or username of instagram user (leave blank for popular media, use "self" for your own media or "myfeed" to display your feed)
- piccount: Number of instagrams to display (Default: 9) - Note: It is highly recommended to enable caching for more than 20 pictures
- size: Size of instagrams in pixels (Default: 85)
- effect: Name of the effect to use for the slideshow (Currently only 'fancybox' possible) - Since 0.4.3
- url: If this value is set, Instapress ignores the value for userid and piccount and displays a single Instagram (no authorization required!) - Since 1.0
- title: If this value is set to 1 and an effect was set, Instapress will show the Instagram's title - Since 1.0.1
- paging: If this value is set to 1, your pictures will be displayed as an image gallery. The value for piccount defines the number of pictures per page.
- tag: Use this option to filter Instagrams by tag. Note: At the moment you can only use a single tag. The userid option is ignored if you set this option.
Template
To use Instapress in one of your templates, simply work with do_shortcode() using the instapress shortcode.
e.g. <?php echo do_shortcode('[instapress piccount="12"]'); ?>
Widget
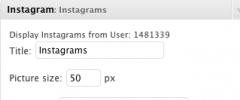
Add Widget called "Instagram" to your sidebar (wp-admin > Design > Widgets) and configure it:
- Title: Widget-Title (use CSS to hide it)
- Picture size: Size of pictures in pixels
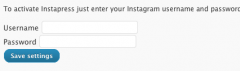
- Username: Username of user whose media to display
- Address/Coordinates: Address of e.g. your bar, shop,... or coordinates in the format latitude,longitude (If this value is set, the user's feed will be ignored)
- Pics: How many pics will be displayed? - Note: It is highly recommended to enable caching for more than 20 pictures
- Effect: Fancybox uses jQuery Fancybox to display image gallery, otherwise the pictures link to their instagr.am page
- Show title: Shows the title of the image in Fancybox slideshow
- Image container: Individual HTML-Container for the Instagram image takes 2 parameters at the moment (%index% = Index of image starting with 1, %image% = the instagram image, %title% = the instagram's title - since 1.3.5)
- Tag: Use this option to filter Instagrams by tag. Note: At the moment you can only use a single tag. The options Username and Address are ignored if you set this option.
Editor
Click on the Instapress icon in TinyMCE and use the form that pops up to insert images or feeds (see screenshots section).
Language support
This plugin is currently available in the following languages:
- German
- English
- French (Thanks to: Olivier MONTBAZET)
- Turkish (Thanks to: Ali Riza Esin)
- Romanian (Thanks to: Luke Tyler)
- Russian (Thanks to: Iflexion)
- Hungarian (Thanks to: Kristof Gruber)
- Italian (Thanks to: Francesco Benanti)
- Swedish (Thanks to: Simon Dahla)
- Spanish (Thanks to: Maribel)
- Dutch (Thanks to: Huub Oosterbroek)
If you've created your own language pack please let me know at office [at] liechtenecker.at
Download the latest POT-File here
For a german description of the plugin visit our blog at http://liechtenecker.at/instapress-das-instagram-plugin-fur-wordpress/
Instapress is based on Mauricio Cuenca's PHP SDK