Simple Events Calendar wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | Simple Events Calendar |
| Version | 1.3.4 |
| Author | Jerry Rietveld |
| Rating | 78 |
| Last updated | 2014-09-06 09:34:00 |
| Downloads |
41060
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: -2%
Post page
Delta: -2%
Home page PageSpeed score has been degraded by 2%, while Post page PageSpeed score has been degraded by 2%
Simple Events Calendar plugin added 118 kB of resources to the Home page and 118 kB of resources to the sample Post page.
Simple Events Calendar plugin added 1 new host(s) to the Home page and 1 new host(s) to the sample Post page.
Great! Simple Events Calendar plugin ads no tables to your Wordpress blog database.What does the plugin do?
The Simple Events Calendar is a WordPress plugin developed to allow WordPress site owners to easily add upcoming events to their posts or pages. Every event is published and microformated with the hCalendar standard, thus fully semantic.
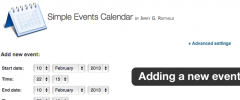
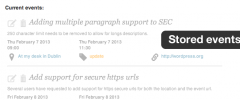
Simple Events Calendar adds a new option to the admin Dashboard where users can add new events or delete existing ones. Events can contain URLs to get more info and a separate link for the location. The latter could for example be used at add the link to a Google Map.
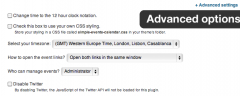
Events can be published with a Twitter link to allow your visitors to easily tweet about your event.
Adding events to your page or post
You can easily place your events in any post or page by adding the following text (shortcode): [events]
Using labels to add specific events
In some cases it might be better to only display certain events. Let's say you're organizing workshops on online marketing and also on UX. If you create a page to explain what people can expect when they attend your UX workshop, you may want to include the dates when this event takes place. But it wouldn't make any sense to display the dates of the online marketing workshop.
To deal with this issue, you can add labels to your events. By calling a label, only the events with that label are displayed. So if we give our UX workshop events the label UX, we can display only the UX workshops like so:
[events label=ux]
Upcoming, expired or both
By default only upcoming events will be displayed. If you wish to display both upcoming and expired events you can do so by adding the age element.
[events age=all] will display every event stored.
If you wish to display your passed events simply add age=expired:
[events age=expired]
Limit the numer of events displayed
By default all events matching your conditions will be displayed. But what if you only want to display the next 3 upcoming events out of a list of 20? Simply add a limit attribute:
[events limit=3]
Only display the dates of the event, or just the start time
[events time=no] will display your events without the time.
[events time=start] will display your events with just a starting time.
Do not show the Twitter button
[events tweet=no] will show your events without the Twitter button.
Label, age, limit, etc. can be used together
[events label=ux age=all] would display all upcoming and passed events that have the ux label.