SO Responsive Content wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | SO Responsive Content |
| Version | 2014.07.30 |
| Author | Piet Bos |
| Rating | 100 |
| Last updated | 2014-12-12 06:50:00 |
| Downloads |
1843
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
SO Responsive Content plugin added 2 kB of resources to the Home page and 2 kB of resources to the sample Post page.
SO Responsive Content plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
Great! SO Responsive Content plugin ads no tables to your Wordpress blog database.For sites that have been built Responsive, this plugin will enable you to adjust your content too. On mobile devices like smart phones people are less likely to read very long pages of content and with the Responsive Content plugin you can easily adjust the text showing on these different devices.
The SO Responsive Content plugin adds a Formats drop down menu (pre WP 3.9 the menu is called "Styles") to the first line of the TinyMCE Editor. Once you have selected a visibility class, the plugin shows that in 3 locations:
- as selected in the drop down menu
- with a "button" in front of the selector (the only function of this "button" is to show you that the element behind it has one of the visibility classes)
- in the path
There are 15 visibility classes in the Styles menu on the Visual Editor:
- 6 for paragraphs (3 to show and 3 to hide)
- 3 for links (only to show as hiding can be done with the inline classes below)
- 6 for spans (3 to show and 3 to hide)
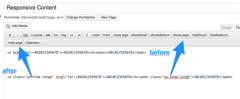
Since version 0.3 I have added 6 buttons to the Text Editor as well. For flexibility purposes these buttons (3 for showing and 3 for hiding) only add a class, so you can add the element yourself.
The plugin already comes with all the styles necessary to show the elements on or hide them from the front end, so all you need to do is save your Post, Page or other Post Type and visit your site from a few different devices (or resize your browser) to see your content change depending on the width of the browser!
Under the Other Notes-tab I have added some information on Usage and Languages.