WordPress Twitter Bootstrap CSS wordpress plugin resources analysis
| Download This Plugin | |
| Download Elegant Themes | |
| Name | WordPress Twitter Bootstrap CSS |
| Version | 3.2.0-4 |
| Author | iControlWP |
| Rating | 84 |
| Last updated | 2014-09-15 09:15:00 |
| Downloads |
165958
|
| Download Plugins Speed Test plugin for Wordpress | |
Home page
Delta: 0%
Post page
Delta: 0%
Home page PageSpeed score has been degraded by 0%, while Post page PageSpeed score has been degraded by 0%
WordPress Twitter Bootstrap CSS plugin added 10 bytes of resources to the Home page and 16 bytes of resources to the sample Post page.
WordPress Twitter Bootstrap CSS plugin added 0 new host(s) to the Home page and 0 new host(s) to the sample Post page.
Great! WordPress Twitter Bootstrap CSS plugin ads no tables to your Wordpress blog database.Support The Plugin: Go Ad free
What is Twitter Bootstrap? It's a CSS and Javascript framework that helps boost your site design and functionality quickly.
We love Twitter Bootstrap on our WordPress sites at iControlWP. And we wanted a way to quickly link the latest Bootstrap CSS and Javascript to all pages, regardless of the WordPress Theme.
With this plugin, now you can!
- Works with any Wordpress Theme without ever editing Theme files and NO programming needed.
- Now fully customizable with built-in LESS Compiler.
- Handy WordPress [SHORTCODES] to add Twitter Bootstrap elements to your site quickly
- Add your own custom CSS reset file
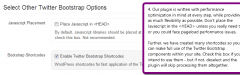
- Option to add JavaScript to the [HEAD] (defaults to end of [BODY] as is good practice)
- and more..
To get the latest news and support go here: WordPress Twitter Bootstrap CSS Plugin Home to see the release article on our site.
Why use Twitter Bootstrap? It's good practice to have a core, underlying CSS definition so that your website appears and acts consistently across all browsers as far as possible.
Twitter Bootstrap does this extremely well.
From Twitter Bootstrap: Bootstrap is a toolkit from Twitter designed to kickstart development of webapps and sites. It includes base CSS and HTML for typography, forms, buttons, tables, grids, navigation, and more
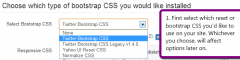
The problem? Many themes do not allow you to add custom CSS files easily. Even the Thesis Framework! So we take another approach and inject the CSS as one of the FIRST items in the HTML HEAD section. This way, no other CSS interferes first so you can be sure these bootstrap file can be used as a foundation/reset CSS.
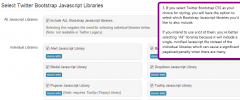
The CSS is only part of the solution. Twitter Bootstrap also have Javascript libraries to complement their Bootstrap CSS. These may also be added to your site with the option to add them to the HEAD of your site - by default they are added to the end of the BODY.
We also wanted the option to alternatively include YUI "reset.css" and "normalize.css". These both form related roles to bootstrap, but are lighter.
You could look at the difference between the styles as:
- reset.css - used to strip/remove the differences and reduce browser inconsistencies. It is typically generic and will not be any use alone. It is to be treated as a starting point for your styling.
- normalize.css - aims to make built-in browser styling consistent across browsers and adds basic styles for modern expectations of certain elements. E.g. H1-6 will all appear bold.
- bootstrap.css - is a level above normalize where it adds much more styling but retains consistency across modern browsers. It makes site and web application development much faster.
Some References:
Bootstrap, from Twitter: http://twitter.github.com/bootstrap/
Yahoo Reset CSS, YUI 2: http://developer.yahoo.com/yui/2/
Normalize CSS: http://necolas.github.com/normalize.css/